This one is a short tip but one that I’ve used countless times over the last few years. Many times as “technical marketer” you’ll have to edit the copy on a website – either just to check if the text fits and looks well or to send somebody a screenshot of a change that you can’t make yourself.
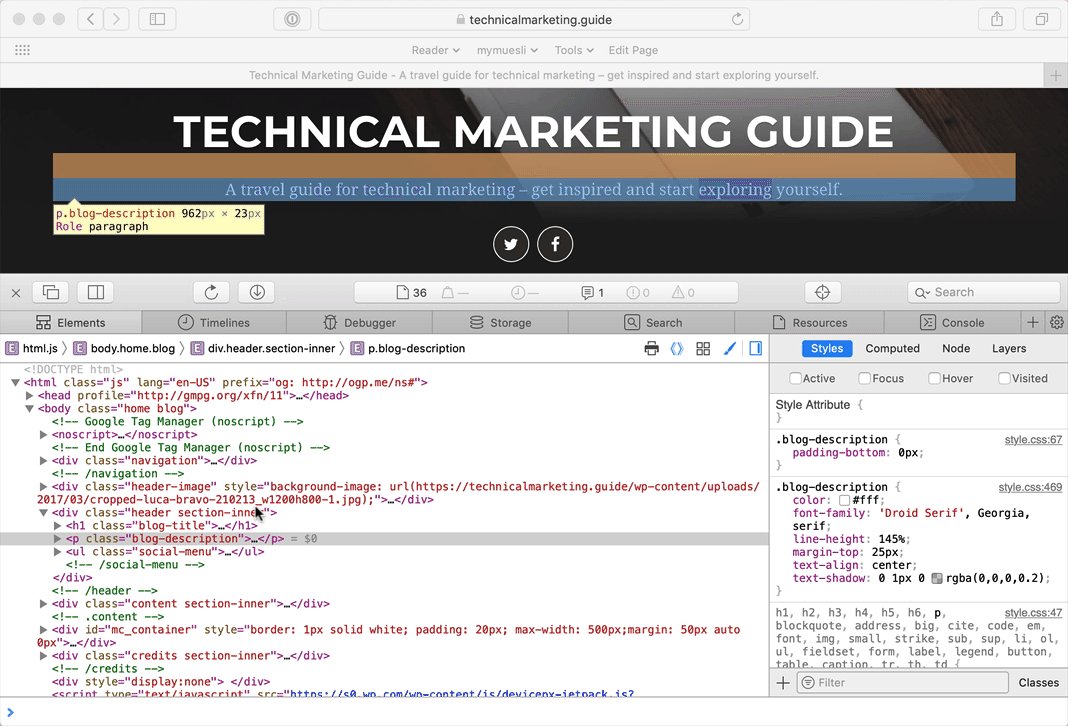
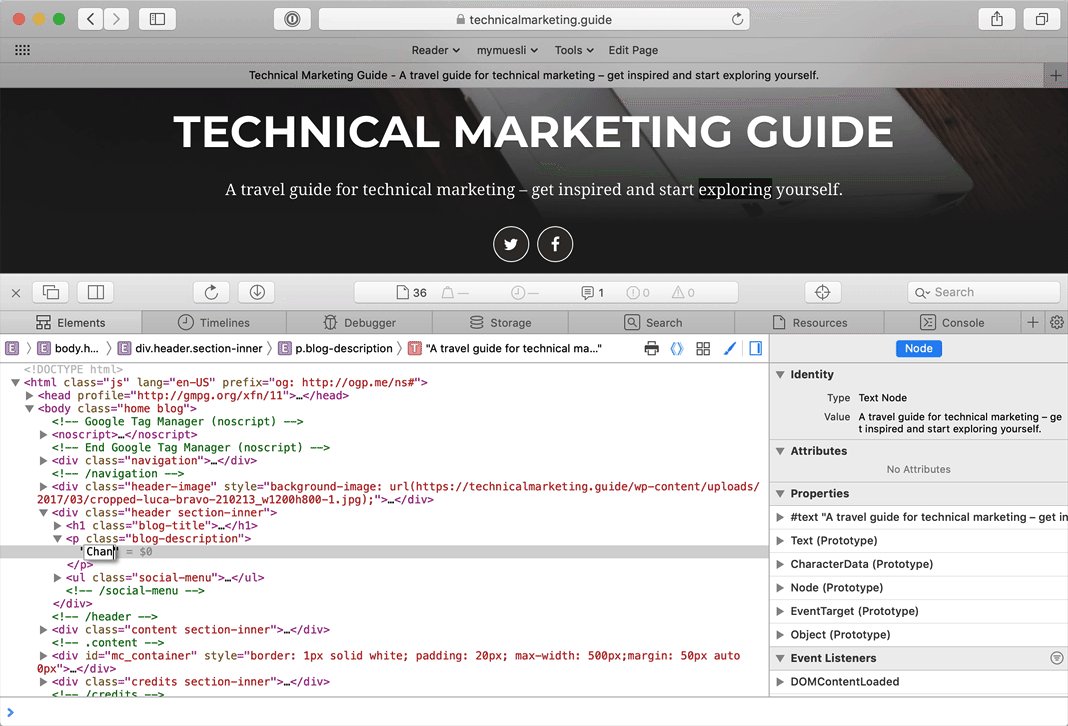
Normally you would have to go into the “Web Inspector” find the element and change it there.
THE OLD WAY

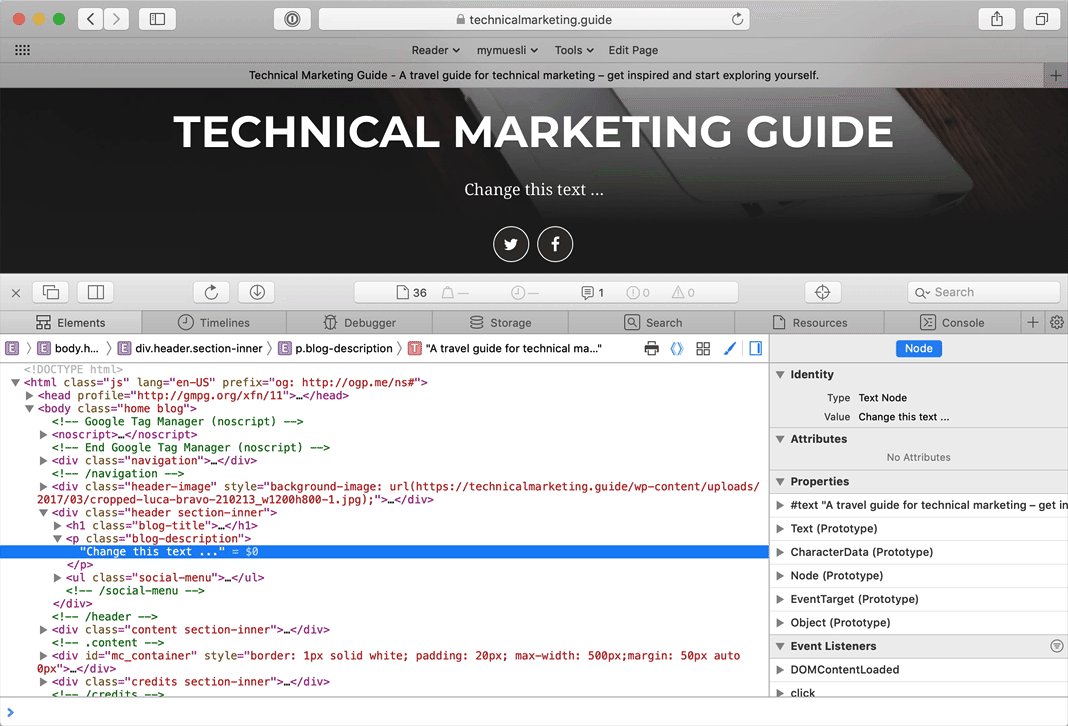
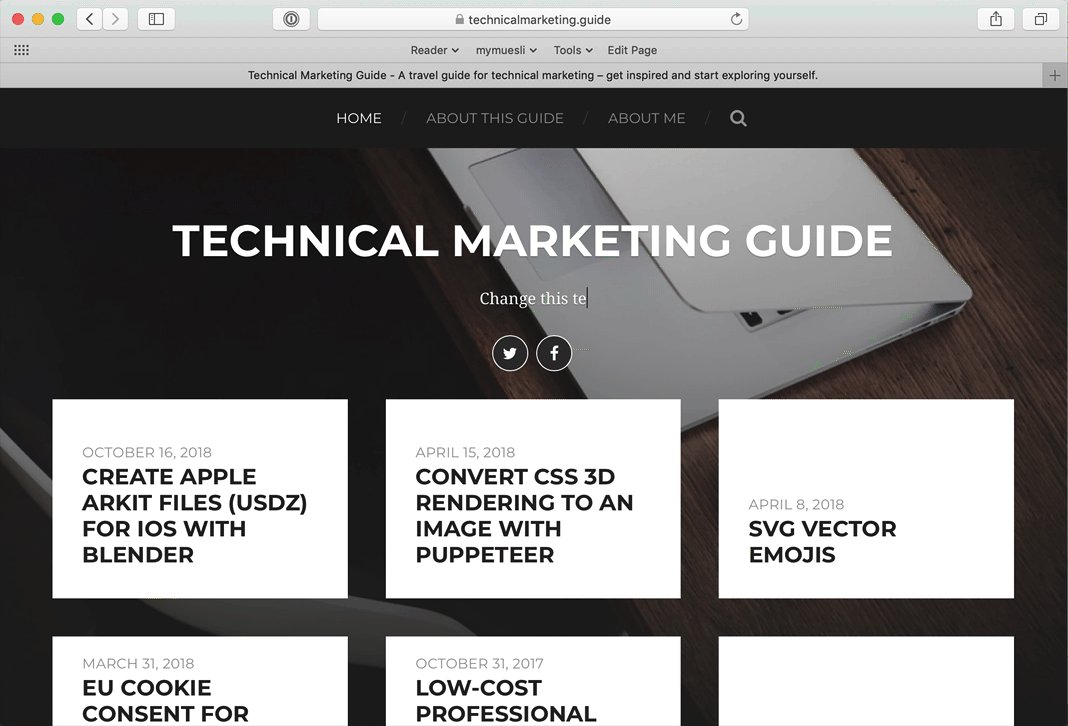
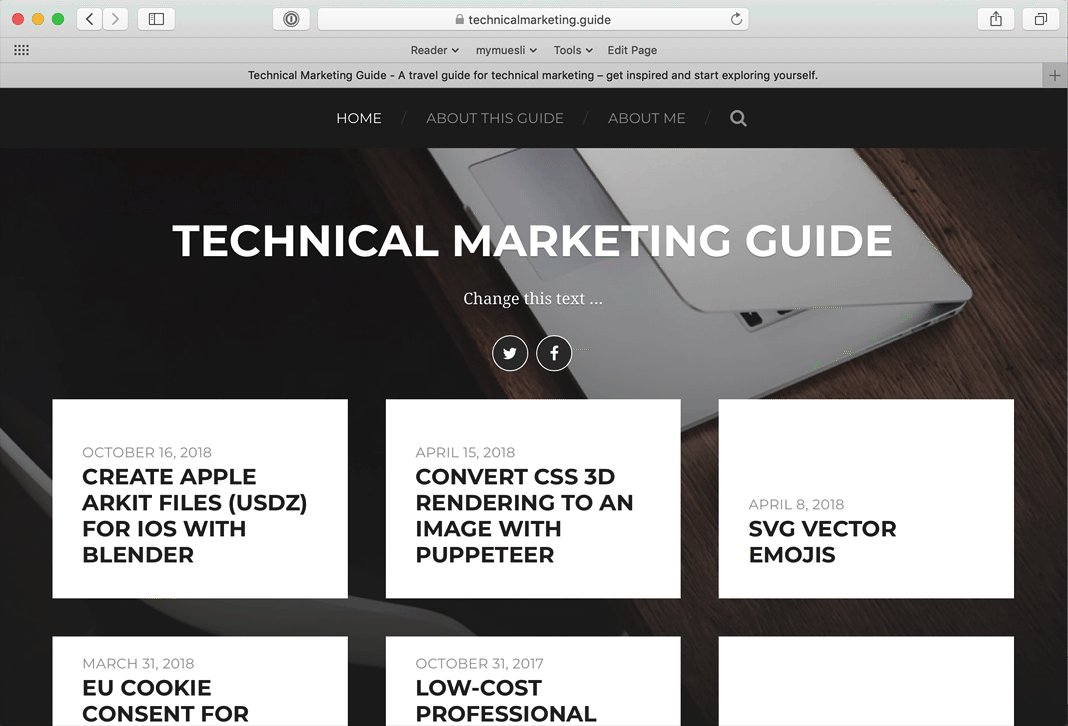
But there’s a much easier and quicker option. I’ve found this “bookmarklet” that let’s you just change any text on a website as if you were in a text document.
THE WAY EASIER WAY

To install it just create a new bookmark (e.g. for this site) and then change the address to the following code:
javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0This article was first published on technicalmarketing.guide on January 27th 2019 and can be found here
